技術要素 - 8.マルチメディア - 1.マルチメディア技術 - 3.静止画処理
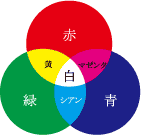
光の三原色RGB(アール・ジー・ビー)は、それぞれRed(赤)、Green(緑)、Blue(青)のことを表している。光の色はこの3色の光をさまざまな強さで混ぜ合わせることによって、あらゆる色を表現することができる。パソコンやテレビの画面 の色もRGBの3色の掛け合わせで作られている。
RGBの3色の光は、100%の強さで混ぜ合わせた状態が白、0%にしたときが黒になる。これを加法混色といい、その名称は、色を表すのに黒に光を加えていくことからきている。
有色の光線によって色を演出する場合、光を加える形で色を合成する(加法混色)

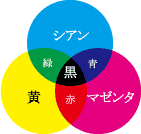
光でないもの(絵の具・カラーフィルムなど)は、「シアン・マゼンダ・黄」の3色を「色の三原色」と言う。
「色の三原色」を全て同じ割合で混ぜると「黒」になる。
物体の表面を特定の色にするためにインク等を塗る場合、元の光を遮る形で色を合成する(減法混色)。

また、色相、彩度、及び、明度のことを、色の三属性と呼ぶ。色相とは、赤、青、緑などといった色の種類、明度は色の明るさ、また、彩度は色の鮮やかさを表し、一番彩度が高い色を純色または原色という。
【 GIF 】(Graphics Interchange Format)
GIFは256色(8ビットカラー)以下の画像を扱うことができる可逆圧縮形式のファイルフォーマットである。WebブラウザではJPEGと並んで標準的にサポートされる。圧縮形式の特性上、同一色が連続する画像の圧縮率が高くなるため、イラストやボタン画像など、使用色数の少ない画像への使用に適している。
可逆圧縮だが、色数は256色まで。アニメーション機能(パラパラマンガ)や特定色の透明化が可能。
GIFは画質の劣化がないので、線がくっきりとしたイラストや線画などの「人工画」に適している。色数も256色までだが、色を多用しないイラストやグラフなどなら問題ないし、アニメーション機能なども便利だ。
【 JPEG 】(Joint Photographic Exports Group)
不可逆圧縮で、フルカラー(24ビット:1677万色)対応。デジカメ写真などで標準的な形式。圧縮率を調整できる。
JPEG(不可逆圧縮)の画質劣化とは、具体的には、輪郭がボケたりノイズが発生して画像が汚くなること。少々そのような劣化があっても気にならない「自然画」、つまり写真に使われる。圧縮率を高めればデータサイズはより小さくなるが、より劣化する。
【 PNG 】(Portable Network Graphics)
可逆圧縮で、フルカラー対応(48ビットカラー)。半透明にも対応。一部ケータイが未対応。
PNGは劣化もなく、色数の制限もない。色数が多い写真などでは劣化しない分、JPEGほど圧縮できないが、GIFとは同等以上の圧縮性能。ただし、アニメーション機能はない。
【 BMP 】(Bit Map)
非圧縮。白黒からフルカラーまで対応。Windowsの標準で「ペイント」でもおなじみの形式。
基本的に非圧縮なので、データサイズがとても大きい(重い)。
【 TIFF 】(Tagged Image File Format)
非圧縮と可逆圧縮・不可逆圧縮すべてに対応。複数画像を1つのTIFFファイルに格納できる。記憶形式の属性情報(タグ)があり、タグの情報をもとに再生されるため解像度や色数などの形式にかかわらず画像を記録できる。
【 Exif ( Exchangeable Image File Format ) 】
TIFF形式で画像についての情報や撮影日時などの付加情報を記録できるほか、縮小画像(サムネイル)を記録することができる。画像形式はRGB無圧縮方式やJPEG方式など複数の形式をサポートしている。
【 HEIF 】(High Efficiency Image File Format:高効率画像ファイル)
HEIFは、複数の静止画像を一つにまとめて保存することができ、動画、音声などにも対応した画像形式です。
JPEGやPNGなどと比較して高い画質・高い圧縮率が実現できる形式です。
約10億6433万色以上の色の再現が可能といわれています。
高画質のままで画像の容量が軽いのが特徴で、JPEGの半分くらいの容量になります。
HEIFの拡張子はHEIC(ヘイク)や HEIF(ヒーフ)です。
【 圧縮 】
データ量を小さくする「圧縮」だが、「可逆圧縮」と「不可逆圧縮(非可逆圧縮)」がある。「可逆圧縮」は元データを損なわない方法で、圧縮・展開しても画像が全く変化(劣化)しない。対して「不可逆圧縮」は圧縮により画質が劣化してしまう方法。データを間引くことで圧縮率を高める方法。
画素とは、コンピュータで画像を扱うときの、色情報(色調や階調)を持つ最小単位または最小要素のこと。しばしばピクセルと同一の言葉として使われるドットとは、後者が単なる物理的な点情報であることで区別される。例えばディスプレイにおいて320×240ピクセルの画像を100%表示すれば320×240ドットとなるが、200%表示ならば640×480ドットとなる。
コンピュータでは連続的な値を扱えない為、画像を扱うにも量子化する必要がある。量子化の際、分割して出来る一点を、日本語では「画素」(JIS, JIS B 3401, JIS X 0013)、英語では「pixel」(ピクセル)と呼ぶ。例えば、640×480ピクセルの画像は、横640個、縦480個の点を並べて表現されていることを示す。表示装置(ディスプレイ)などのデバイスにおいては、一般的なラスタディスプレイでは、ピクセルを単位として画像を表示する。
- ラスタデータ
画像を格子状に多くの細密な点(ピクセル、pixel)に分割し、その点の色や濃度をRGB等の表色系を用いて数値として表現する。ビットマップ画像のこと - ベクタデータ
線の起終点の座標(位置)、曲線であればその曲がり方、太さ、色、それら線に囲まれた面の色、それらの変化のしかたなどを、数値で表すことにより、コンピュータで扱うデータとしたもの。
画素の密度を示す数値である。
すなわち、画像を表現する格子の細かさを解像度と呼び、一般に1インチをいくつに分けるかによって数字で表す。
単位はドット・パー・インチ(dpi)である。類似の概念にピクセル・パー・インチ(ppi)、ライン・パー・インチ(lpi)があり、前者は走査線によるスキャナ等の性能表記で、後者2つは微細な線の集合によりで面として印刷や表示する物において主に使用される。それぞれの単位については各項目を参照。これらの値を直接に比較することは出来ない。
階調とは、色の濃淡を表すグラデーション(gradation)、つまり色の段階のこと。例えば白黒の2階調といえば白と黒だけで表現しなければならないが、10階調となれば、白と黒の間に8段階の明るさの灰色を使えることになる。 カラー画像の場合は光の三原色である赤(R)緑(G)青(B)がそれぞれ何階調あるかで表現できる色数が変わる。それぞれが2階調ならば表現できる色の組み合わせは2の3乗で8通り、つまり8色になる。パソコンではそれぞれ256階調が一般的。この場合表示できる色数は256の3乗で1677万7216色となり、これをフルカラーと呼んでいる。
1点ごとに何種類の色を持つ事ができるかを色深度、色解像度または色分解能と呼ぶ。色解像度は多くの場合、光の三原色である「赤・緑・青」のそれぞれの基本色の強さを何段階で表現できるかによって示される。また、この段階数の2の対数を用いてビット数として表現する事が多い。例えば、色解像度の高いデータとして現在広く用いられている24ビットトゥルーカラーと呼ばれるビットマップ画像の場合、各色256段階の色解像度を持つ。これは各色8ビット、合計24ビットの色解像度であると表現される。
- 平成24年度秋期 問12 ドット数
- 平成23年度春期 問28 ドローソフト
- 平成23年度秋期 問39 画像データ形式
- 平成21年度春期 問30 圧縮符号化
- 平成21年度秋期 問29 画像符号化方式
- 平成14年度春期 問63 動画像圧縮符号化方式
- 平成14年度秋期 問61 画像圧縮形式
- 平成11年度春期 問51 GIF 拡張子
www.it-shikaku.jp